The new visual appearance and functionality of watchOS 10 is a welcome change. There was clearly a lot of design and engineering effort put into this new interface and the improvements are tangible for most apps.
Unfortunately, the app that I use the most on the Apple Watch has lost much of its usability, both in functionality and accessibility.
I’m talking about the Timer app.
The team designing watchOS clearly knows what it’s doing. Using the infinitely large corners of the Apple Watch display to leverage Fitt’s Law shows remarkable insight. The new gestures, while unfamiliar at first, feel like they will be as transformative as when phones no longer had Home buttons.
The only explanation I can find for the Timer’s design regressions is an unfamiliarity with some use cases. In the following critique, I’ll focus on how the watch is used in the kitchen and how older customers struggle with the new layout. Suggestions will be kept to a minimum: the effort here is to be descriptive, not prescriptive.
History
The Timer has been my favorite app since it debuted in the first version of watchOS. It was basic: you could only set one timer and you had to do it manually (there were no presets).
Why was this interface so useful to me? Because I spend a lot of time cooking.
My watch became the perfect timer. It went with me wherever I was making a meal. No more situations where you set a reminder in the kitchen and don’t hear it go off because you are outside at the barbecue.
The next version of the Timer added presets for 1, 3, 5, 10, 15, and 30 minutes along with settings for 1 or 2 hours. This, to me, was the pinnacle of its design on watchOS. Why?
Those time settings, placed in a neat grid, provided all the functionality I needed. I only used the first six timers, but I used them often.
But more importantly, the navigation of that magic grid could be done without hands. Any cook can tell you that there are times where uncooked food on your hands is either dangerous or messy. Dressing a chicken, gutting a fish, or making meatballs are all times where you will not want to touch an Apple Watch.
Instead, you will navigate with your nose.
That’s right, a capacitive screen works with any part of your body. I can easily start a new timer or cancel a ringing timer just by holding it up to my face. And when you’re cooking, you do that often.
Which leads to the next interation of the watchOS Timer. The addition of Recents made getting to the 1/3/5/10/15/30 settings more challenging because scrolling with your nose is significantly more difficult. Thankfully, once you positioned the magic grid on the device, going into and out of timers could be done quickly and easily.
And the efficency of selecting a timer is very important when you are setting a dozen of them every hour. How can that happen?
Cooking Times
So now let’s look at some of the specific things that cooks need from the Timer app. To give you an idea of the basic challenge, you can ask this simple question:
How long does it take to carmelize an onion?
The correct answer is: “I have no idea”. There are too many factors involved:
- How much water content is in the onion?
- How large is the onion?
- What’s the ambient temperature in the kitchen?
- What kind of pan are you using?
- What’s your current elevation?
What you do know is that it will take about 15 minutes for the onion to soften up at a medium heat. And then you check it. And probably lower the heat and set a timer for 10 minutes. And check it again. And then probably do a 3 or 5 minute timer on low heat a couple times. And when that’s done, you go with one minute and do your best to not burn them. This is how you end up setting a dozen timers in an hour.
All cooks have this inherent knowledge: when a recipe says “15 minutes” you know that means “check it at 10 minutes” and go from there. I don’t even trust times on frozen pizzas: are you absolutely sure that your oven temperature is 425º F?
This is exactly why the magic grid in the Timer app is so important. It has all the common checkpoints a cook needs. It’s also why Recents are a non-feature while cooking: after you’ve done your 5 minute checkpoint and go back to Recents you need a timer for one minute but 5, 30, 15, and 3 are the most recent.
Another aspect to cooking is that you’re typically in a hurry and juggling multiple tasks. Setting a timer manually is much quicker and safer than relying on Siri. A kitchen also tends to be a noisy place, with multiple conversations and background music. If Siri doesn’t understand what you’ve said, you’re going to end up with burnt onions.
Growing Older
The challenges of growing older are numerous, but the one that I struggle with the most is vision. My eyes suck.
If you’re a young designer, you have no idea what’s coming. I didn’t.
It’s common for aging eyes to be affected by presbyopia. The focal difficulties associated with this disease means you have to concentrate more to read small text. That is exacerbated when the text contains repeated symbols. The contrast of the text against a background is also important.
In short, symbols like “01:00” and “10:00” increase cognitive load because they can’t be read at a glance.
Also of note: your health is a much bigger concern as you grow older. You are reminded of your mortality every day when you struggle to put on your socks. The Apple Watch’s health monitoring features become essential as you enter this stage of your life. I’m confident that Apple has a lot of aging users for this device.
It’s likely that the problems faced by a large portion of the customer base aren’t known by a young design team. I’m hoping this essay will help with that.
The Comparison
Now that we’ve covered some of the specific needs of old farts and people who like to cook, let’s look at how changes in watchOS 10 affect both functionality and usability for these groups.
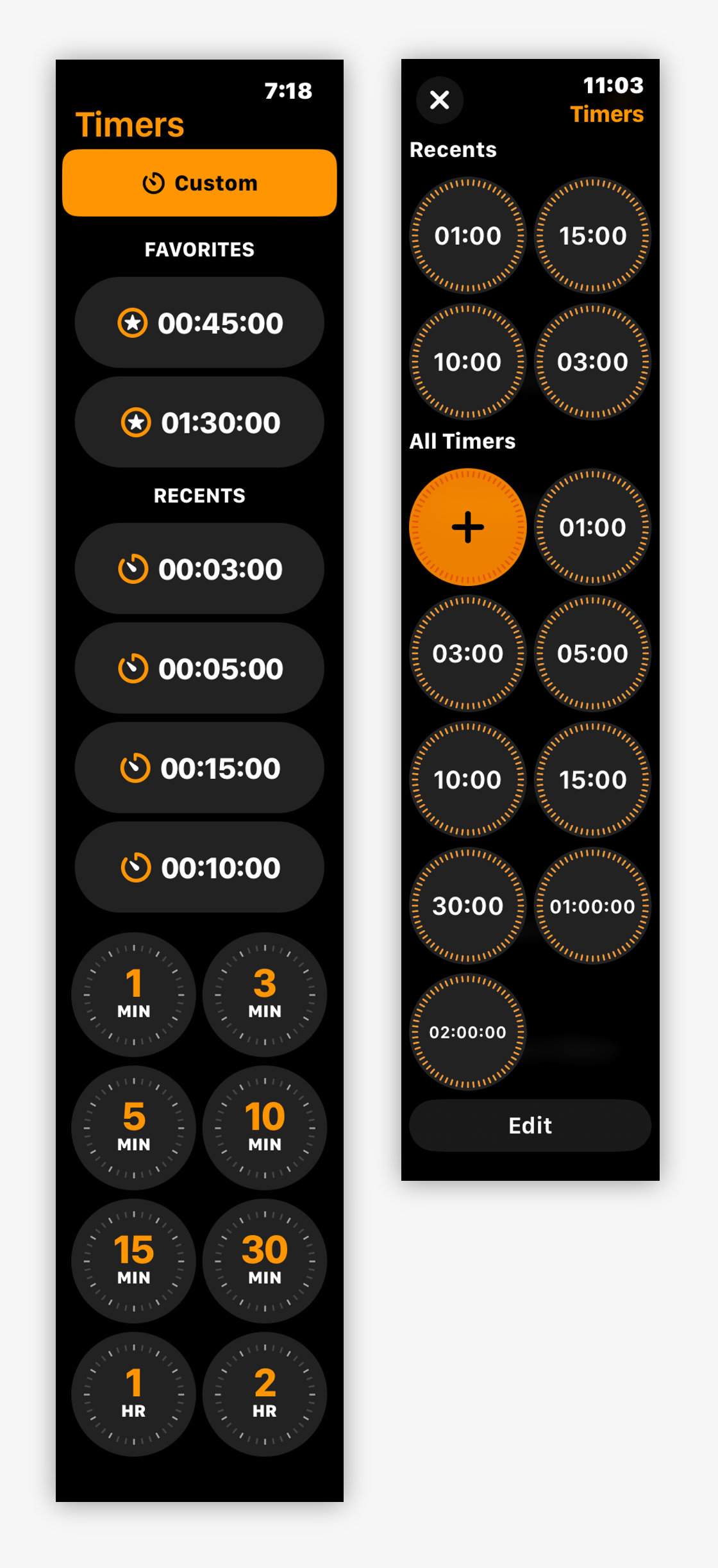
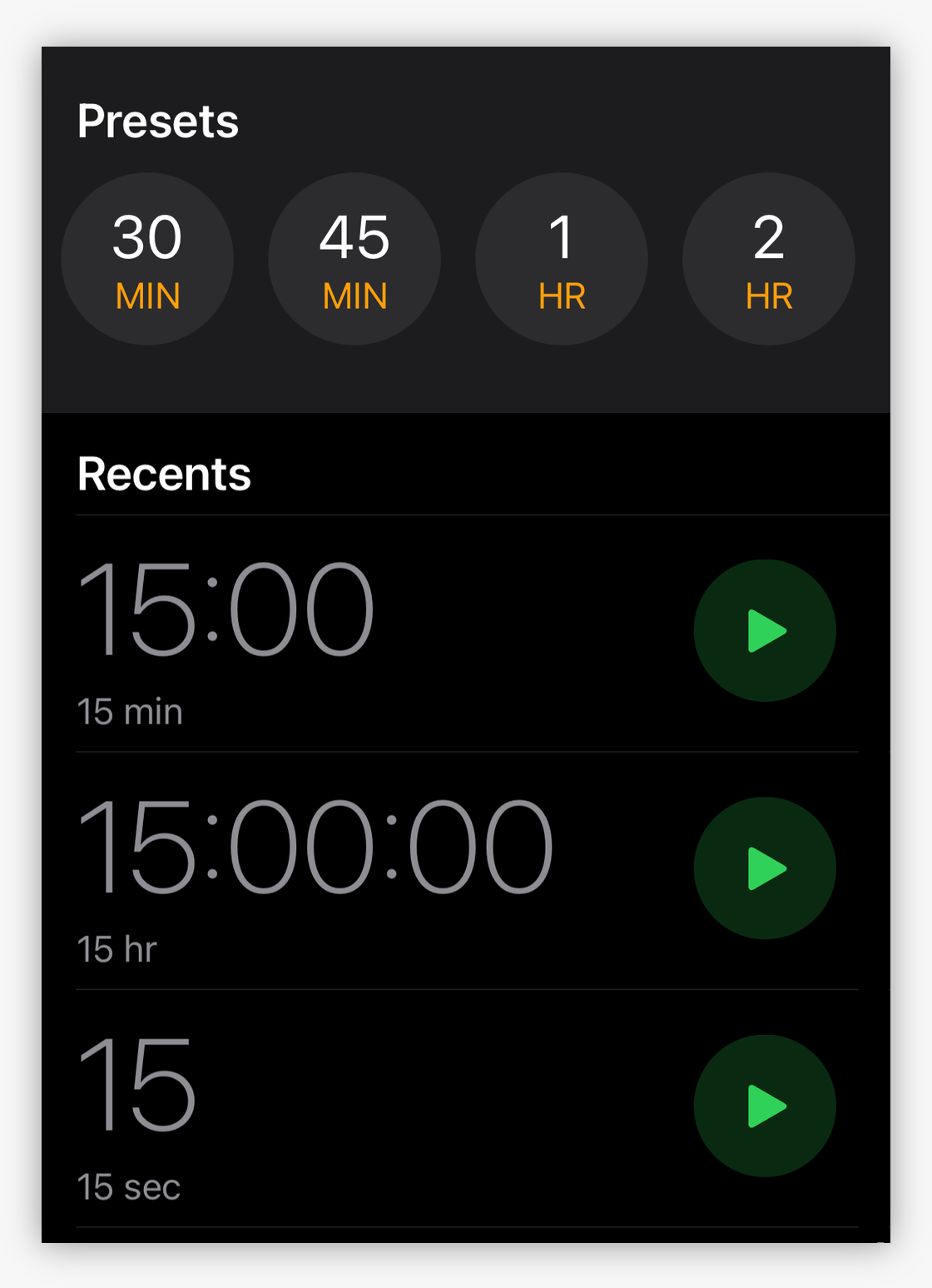
As we discuss these changes, I’ll be referring to the image below which shows how things looked before (left) and after (right) the new watchOS version:

Functionality
The root of the problem on watchOS 10 is that setting a timer is now done in a modal presentation (with a close button in the upper-left corner).
This means that no position is maintained between uses: the Recents are always at the top and have the ordering problem noted above. The magic 1/3/5/10/15/30 grid is only accessible by scrolling.
The new UI is impossible to use hands-free. Cooks who want to set or change a timer while deboning a chicken are out of luck.
This problem could be remedied if the last position in the modal view was maintained as in previous versions of watchOS. If maintaining the scroll position is not possible, an affordance to remove or collapse Recents would help by putting the magic 1/3/5/10/15/30 grid at the top of the view.
Additionally, the All Timers list begins with a big plus button. This breaks the muscle memory associated with 1 minute being in the top-left position – it’s now in the top-right.
In my experience, adding a timer is a rare occurance. I’ve done it twice in the 8 years I have owned an Apple Watch. Both were for laundry: one for a washing cycle and another for a drying cycle.
Putting the big plus button at the end of the list, and closer to Edit, feels like a better solution that makes the list more readable and familiar.
Accessibility
When you compare the screenshots of the previous and current versions you can easily see that watchOS 10 is more consistent. The list is also shorter because favorites have been folded into All Timers. These are both good things.
But the consistency works against me and my failing eyesight. Everything looks the same and it’s difficult to know where I am within the list. (Remember that you only seeing four of the circles on the watch face: there are points while scrolling where you can’t know if you’re in Recents or All Timers.)
As noted above, differentiating between “01:00” and “10:00” takes more effort. Not only is the text smaller, but there’s a lot of extra noise that affects readability. The text in watchOS 9 used “1 MIN” and “10 MIN”, with the numbers presented in an accent color to emphasize the minutes. It was much more readable.
The need for leading and trailing zeros to maintain consistency also leads to a situation where timers that are longer than 59 minutes get smaller text that’s harder to read. Luckily, the need for a 10 hour timer in my life is unlikely, so I don’t have to deal with reading a tiny “10:00:00” and “01:00:00”.
The leading and trailing zeros made some sense in watchOS 9’s Favorites and Recents list where each button’s label aligned well with its siblings. But with the grid layout in watchOS 10, the need for zero padding is not necessary and just feels like visual noise.
(Note that users with VoiceOver hear “one minute”, not “zero one colon zero zero” or “one minute zero seconds”. Visual noise for normal eyesight should be reduced just as it is with the spoken audio.)
My first thought was that these changes on watchOS were an effort to get consistency across platforms, especially with the addition of multiple timers in iOS 17. This does not appear to be the case:

I have also wondered why seconds are shown as a part of the standard format on watchOS. I’m sure there are people that set timers for 12 minutes and 34 seconds, but they are certainly the outliers. When was the last time you had a pizza that needed 11:45 in the oven or a load of laundry that took 45:11?
People think in minutes, so minimize their cognitive load by focusing on that unit of time. By doing this, you could improve accessibility for everyone by using BIGGER NUMBERS on a small screen.
(Seconds could be handled in a way similar to the new Modular Ultra watch face. Dimming the trailing seconds would allow someone to know that “1:23” is one minute and 23 seconds and not one hour and 23 minutes. Again, minutes are the thing that’s most important to people.)
In summary, this is a rare case where less consistency would make for a better and more accessible user interface.
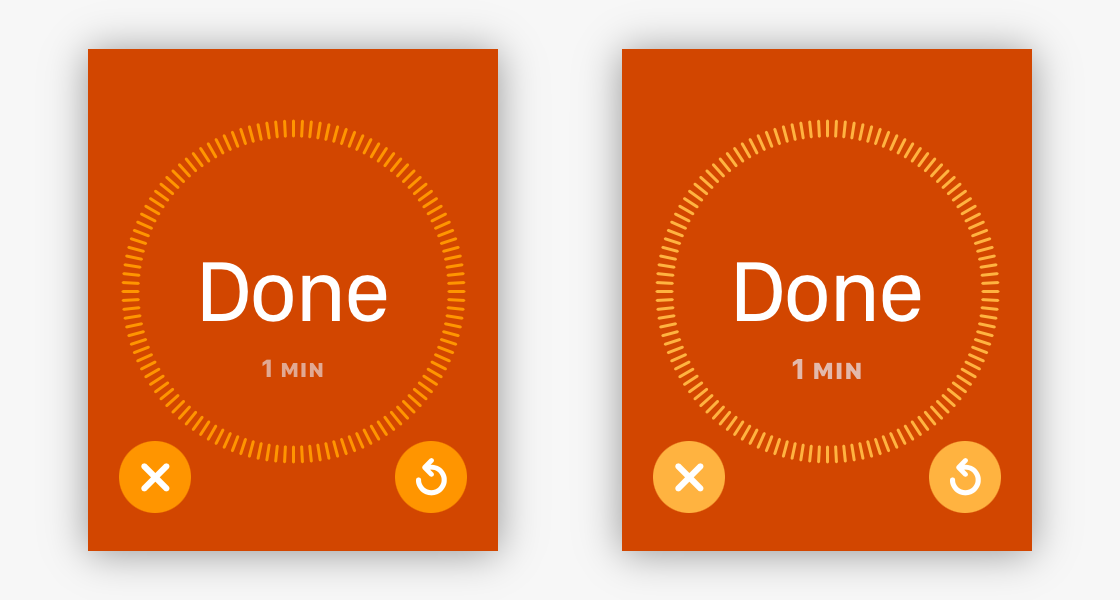
One final accessibility problem in the new Timer app is when one completes. Here is what you see, both with and without accessibility features turned on:

The image on the left has bold text turned on with the default text size. On the right, you see what happens when you make the text size larger and increase the contrast.
The timer length on this screen is not accessible and cannot be improved with accessibility settings. The dim text on a bright orange background is incredibly hard for me to read. I think the information hierarchy is the root of the problem.
“Done” is not the most important thing on this screen when you have a timer that completes: the length of what just finished is most significant. People will know what a bright orange screen and ringing means. They may not know which timer fired, and that can only be determined by reading “1 MIN” in dimmed out text at a much smaller size.
While counting, the current state of the timer belongs in large white text. When the count is complete, the length of the timer that finished has that same level of importance. This significance increases when you have multiple timers.
(Confusing timers with similar lengths is an easy thing to do: I nearly screwed up two COVID tests at a time when they were in extremely short supply. This happened because I didn’t notice the “5 MIN” and “15 MIN” text.)
At least the timer text in the screenshots above is not “01:00”. Please don’t make this consistent, too.
Conclusion
I’m honestly not looking forward to the next year with the Timer app. It’s going to be an irritation dozens of times every day.
My only hope is the other great improvements in watchOS 10, especially with workouts and activity tracking, will make up for it. 🤞
If you need to get in touch with me about any of this, there’s FB13212554. If you’re a developer who feels similarly about these regressions, please dupe this feedback (it’s a copy of this blog post). Otherwise, you can send your comments to Apple directly.