About three years ago, I wrote a piece on how to get system fonts in CSS. The San Francisco fonts had just been released and getting them onto a web page wasn’t obvious or easy. A recent tweet reminded me that I needed to update this information.
In my original post, I proposed the idea of a generic system font:
The “system” generic family name doesn’t currently exist, but I’d encourage browser manufacturers to adopt this technique.
Apple agreed and made a proposal on the CSS mailing list. Over the next few months that proposal evolved from being called “system” to “system-ui”. (Once upon a time, Windows used a font called “System” that could have caused a conflict.)
At the end of the day the CSS Font Module was updated and there was an official way to render text just like the operating system.
As every web developer knows, getting a feature into the spec is one thing and getting it into the browser is quite another. Luckily the adoption of system-ui has been quick. Both Chrome and Safari support it fully on a wide variety of platforms. Only Mozilla and Windows are lagging behind.
In many cases, you’ll also have to take backward compatibility into account — not every visitor has the latest & greatest browser. This CSS should cover all the bases:
font-family: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI",
"Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans",
"Droid Sans", "Helvetica Neue", sans-serif;
(For more information on what those font names mean, see Marcin Wichary’s article in Smashing Magazine.)
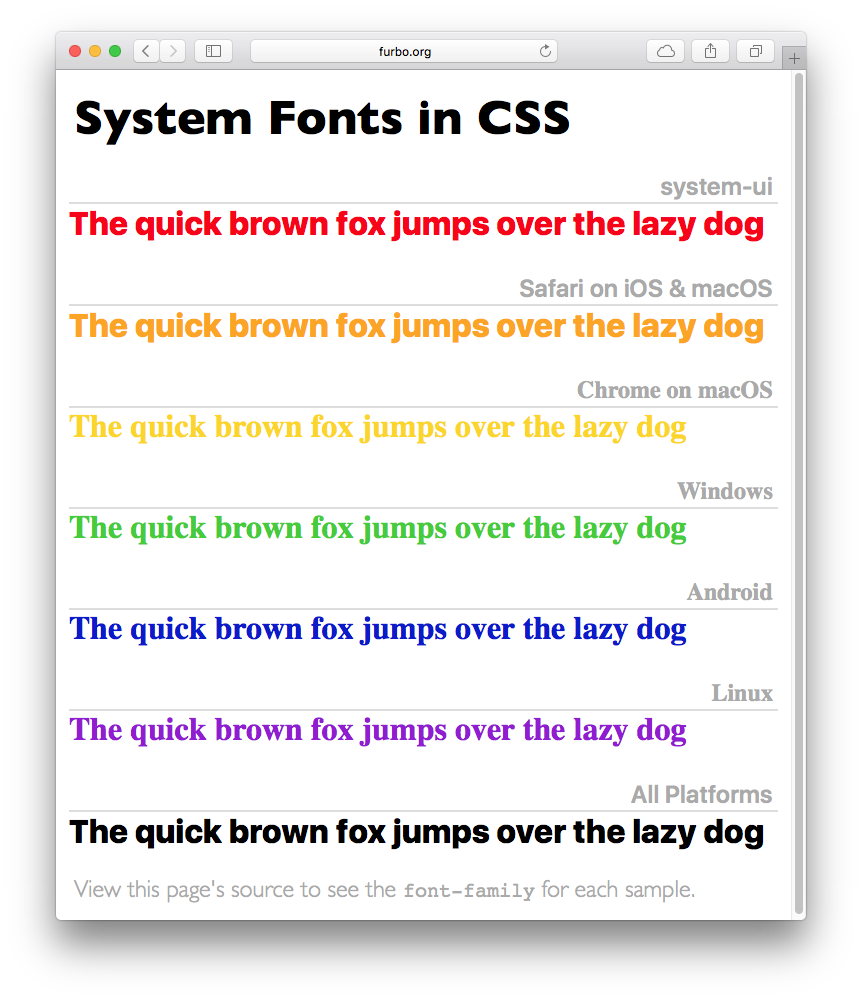
If you’d like to see how this new generic font-family works, here’s a simple page that can be used to test any platform.
This whole process has been fascinating for me to watch. What started as a simple idea ended up being discussed and implemented by dozens of talented engineers. The result is a web that’s better and easier for a lot of folks.
Updated June 30th, 2020: Apple has added additional CSS classes for different types of user interfaces (starts at 14:25). The new font families, ui-sans-serif, ui-serif, ui-monospace, and ui-rounded allow you to get a specific faces of the system fonts (both in San Francisco and New York). These new families were introduced in Safari 13.1. For more information, check out the details of UI typography at WWDC.