Up until the middle of last year, my iPad spent most of its time next to my comfy chair. I’d bring it into the office whenever I needed to test an app on the device, but for the most part it stayed in our living room for reading and browsing.
What changed? I added this to the home screen on my iPad Pro:
Gedeon Maheux and Troy Gaul worked on Linea for over a year. What started as an internal tool for our artists, became something that has fundamentally changed the way I do development work.
A simple start
I’ve been coding professionally for over 40 years and have always kept a notebook near my desk. It’s an essential tool that lets me capture thoughts and ideas in a way that lists on a computer cannot.
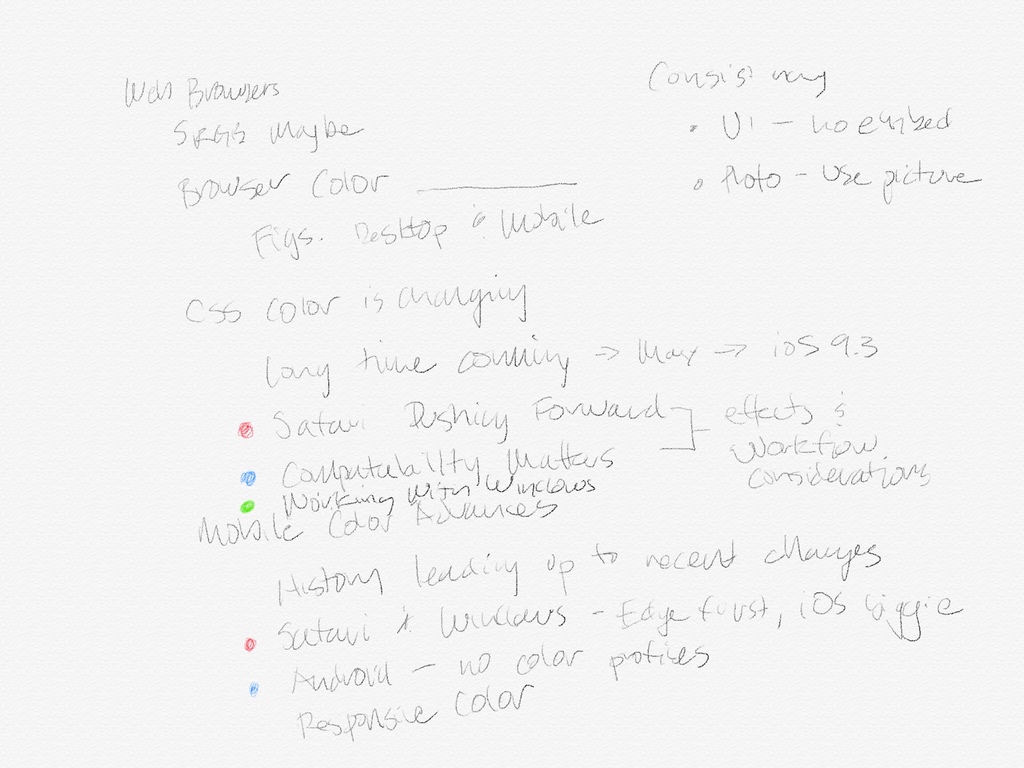
As I started beta testing Linea, my trusty paper got used less and less. My first work with the app was doing a rough outline for a chapter in my book on color management:
There’s nothing here that you couldn’t have done in the standard Notes app. It took me awhile to realize that Linea has a superpower you don’t get with the built-in app…
Discovering layers for ideas
To be honest, I didn’t use my Apple Pencil much until Linea came around. The Notes app didn’t do anything I couldn’t do on paper, and drawing apps were overkill for my needs.
This all changed when I discovered the power of simple layers for managing ideas. A few pictures are worth a thousand words, so let’s go through the process with a recent example: the testimonials section of Linea’s website.
In our line of work, we often get a design with no guidance on how to construct it. Here’s what the original design comp looked like:
It’s our job to figure out how to make these designs look and work right. And Linea is a powerful tool for that task.
Start by breaking it down
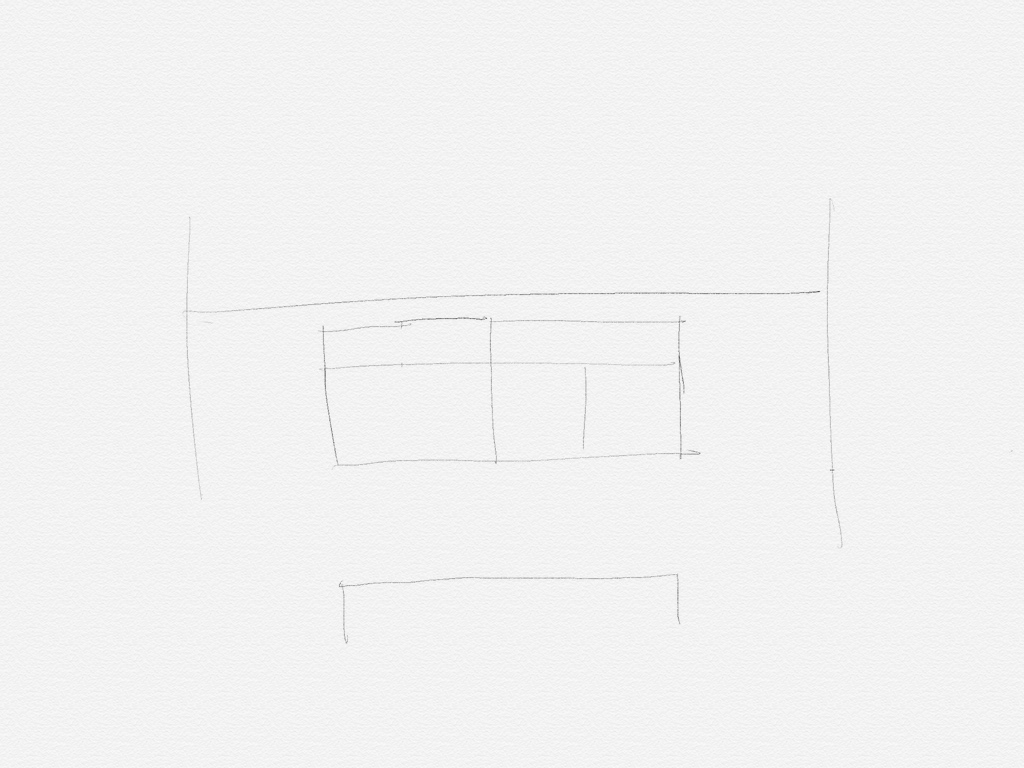
The first step is to break the design into pieces. I did a rough sketch of what I wanted on Linea’s bottom-most layer:
So far, that’s pretty underwhelming. What’s the big deal?
Well, we’re about to encounter one of the three hardest things in computer science: cache invalidation and naming things.
Another layer for names
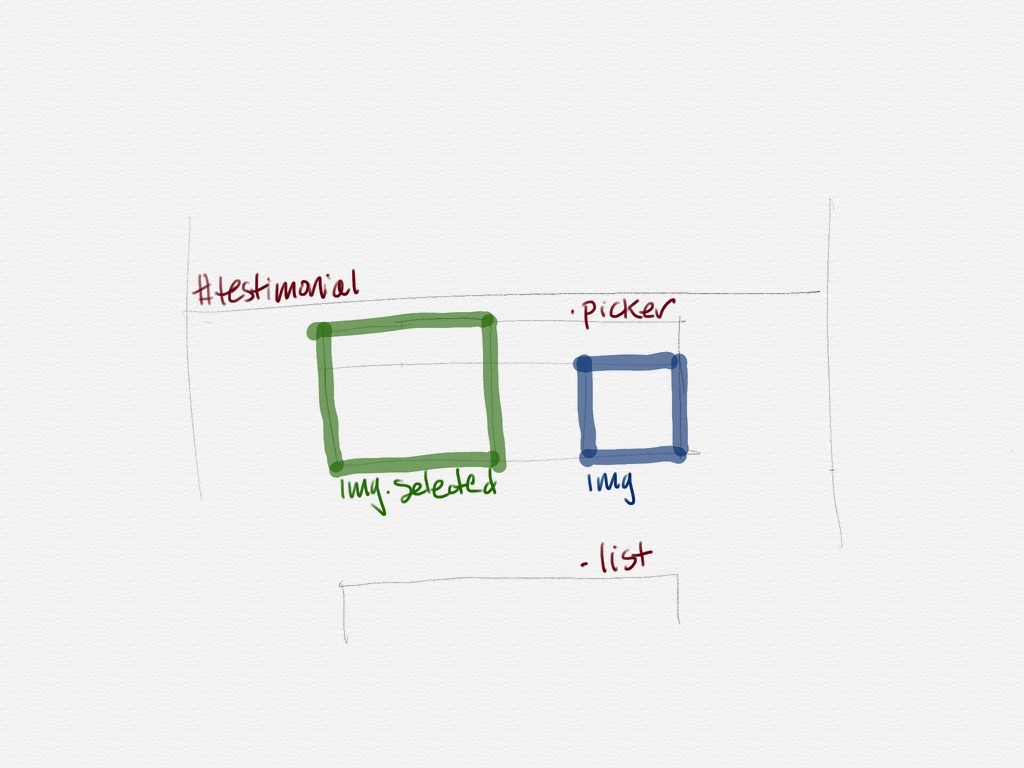
This is where Linea really starts to shine. Because it’s a hard problem, your first naming choices are rarely the best. If you’re like me, it usually takes a few tries to get the right ones. When you use a separate layer for your names, they’re super easy to change without wiping out the lines of the underlying outline:
Because selecting colors in Linea is so easy, I like to highlight important names. While debugging the page, the two states of the img elements had a matching CSS outline.
It’s also when Linea starts to feel like a miniature whiteboard on your desk. The Touch Eraser is one of those things that is so natural that you use it without breaking your train of thought.
A notes layer above all
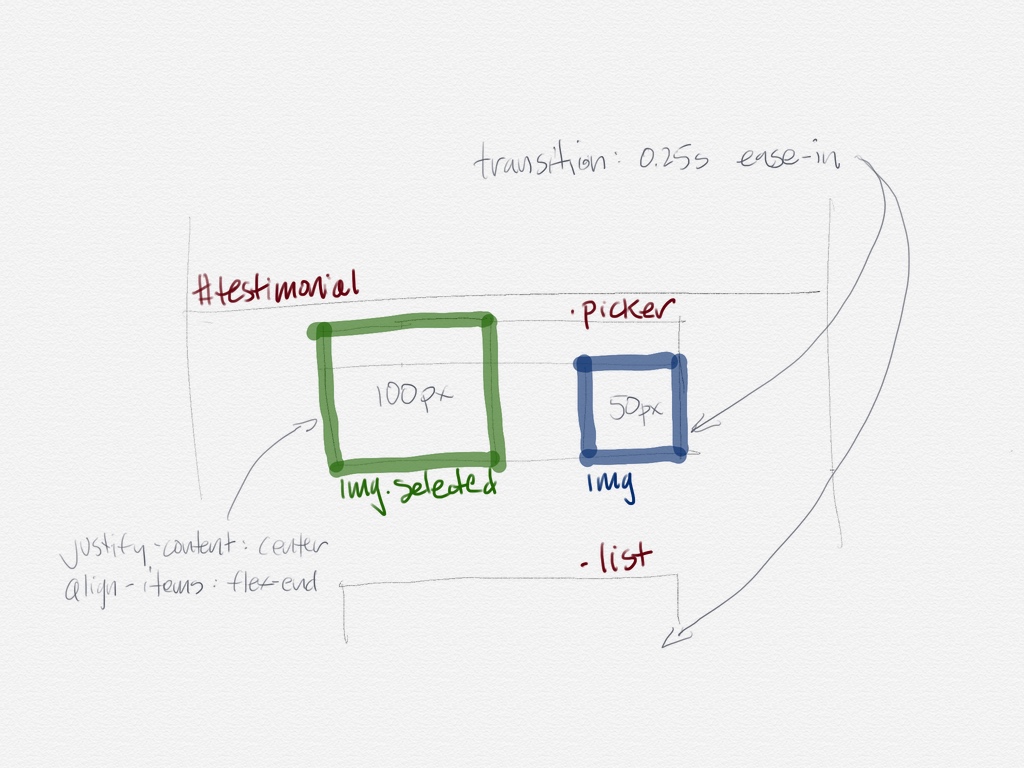
After getting the names you want, it’s time to start building! This is when I create another layer for things I want to keep track of. Again, you can add or remove notes without destroying the work on the other layers.
My two favorite things in CSS are animations and Flexbox layout. And as much as I love them, you’ll see above that I can never remember the names of the timing functions or container properties.
(If you’re a web developer, take a look at the #testimonials source code on the Linea website: the images in the .picker Flexbox animate just by changing the CSS class on the <img> elements. Simple and elegant.)
Helping us stay organized
I also have a bad habit of keeping my drawings around forever — a lot of thought went onto the page and it’s hard to it throw away. Linea’s project management makes it easy to keep track of the old work and keep my desk clean.
It was a pleasure to learn that other developers are seeing the same benefits that I have. My friend Gus Mueller has this to say:
“Linea has been my go-to app for sketching out ideas and solving visual programming problems since the day I started using it. It’s now an indispensable tool for my work.”
My iPad Pro is still a great device for reading in a comfy chair, but now it makes a daily journey to my office. If you’re a professional developer, I bet Linea will become a fixture on your desk, too.
I invite you to take a look at the product website to learn more.