Drawing with Vectors
Much of our work begins with vectors. Whether it’s a simple wireframe or a complex illustration, many visual elements start as shapes in an editor. As you’re creating these objects, it’s a good idea to think about color management early in the process.
Illustrator
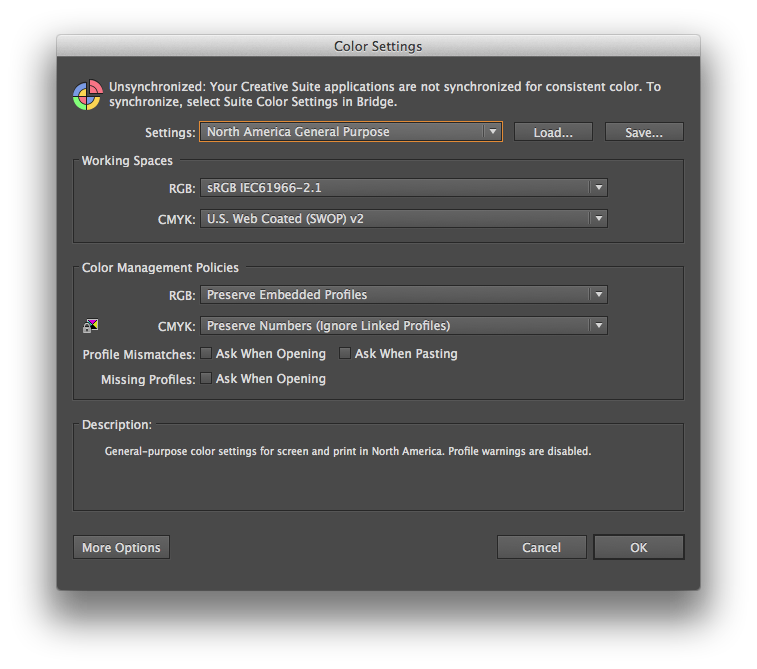
Adobe uses the same color management engine throughout all its products, and Illustrator provides nearly identical color settings as Photoshop:

What’s more, Adobe lets you synchronize your settings across the entire Creative Suite. Using the Bridge app, it's easy to make sure that your vectors and bitmaps handle color consistently.
Sketch
Sketch is another popular app for drawing vectors and saving bitmaps. Early versions of the app did not have managed color, but that all changed beginning with Version 48. If you're on an older version, I highly recommend renewing your license to get the features described below.
By default, both new documents and ones from an older version have no color profile assigned. Sketch refers to these documents as “Unmanaged” and they’re easy to move into a color managed workflow with the File > Change Color Profile… menu.
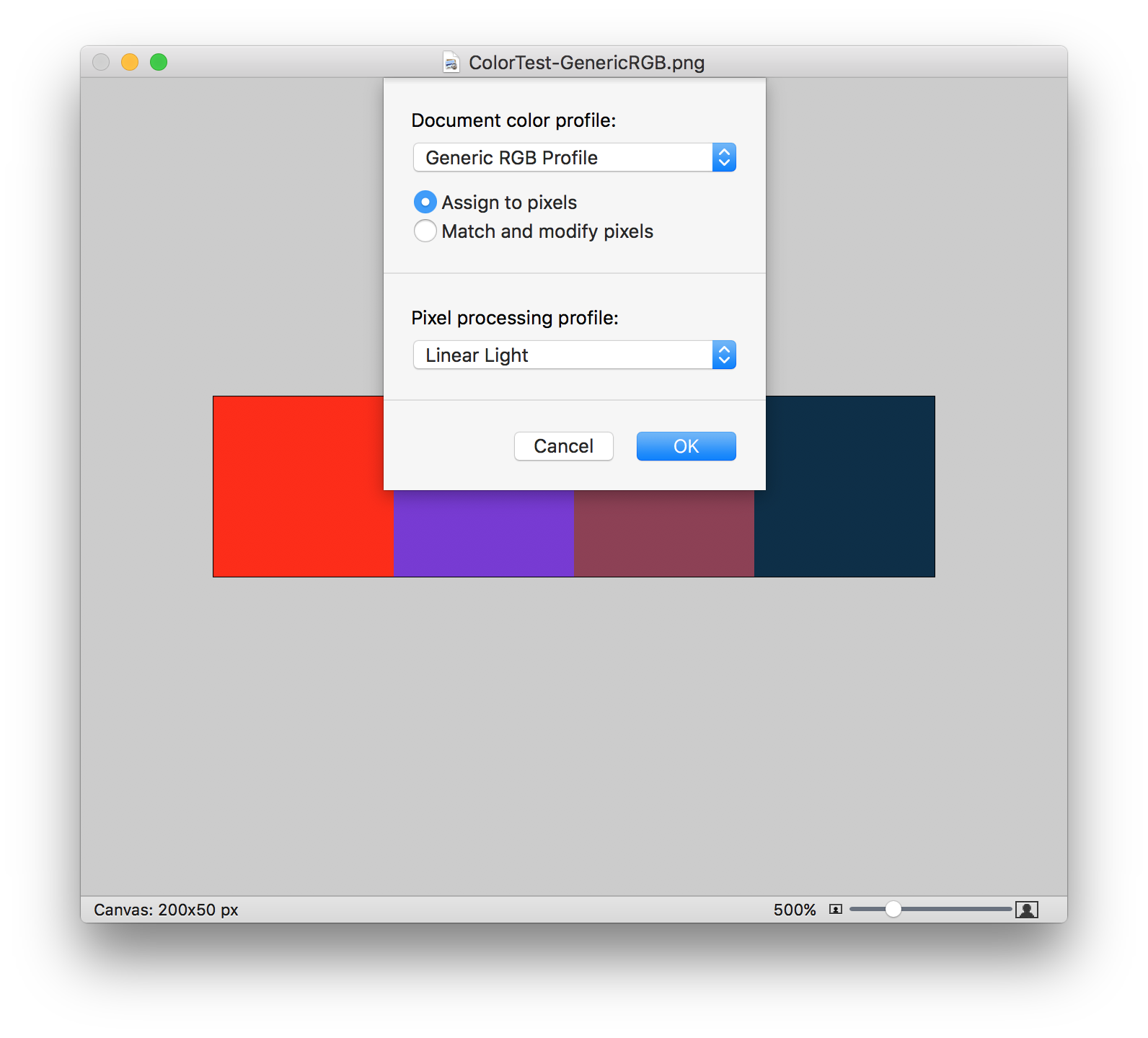
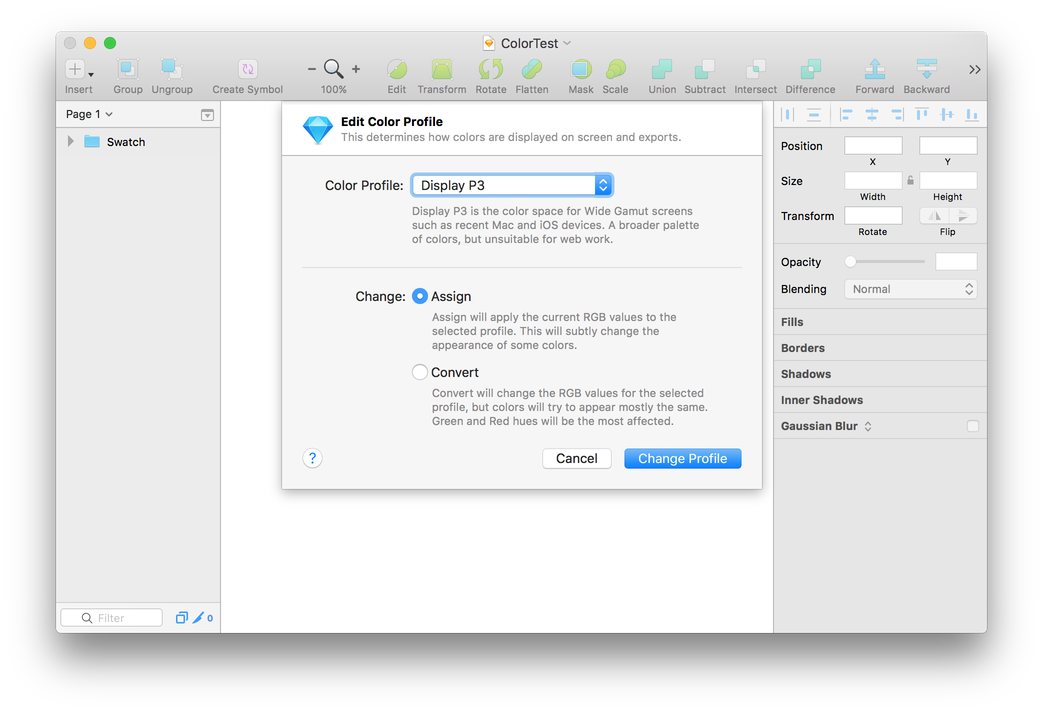
The dialog that appears gives you a choice of three color profiles: “Unmanaged”, “sRGB”, and “Display P3”. The best part is that each selection provides a clear and concise description along with a brief recommendation for its use.
After selecting the profile, there is a confirmation banner at the bottom of the window. Clicking on the question mark leads you to a full description of how Sketch manages color.

If the needs of your project change, such as if you decide to move from sRGB to Display P3 assets, there will be additional choices to “Assign” or “Convert” the RGB color values. Again, the in-app help here is excellent.
When exporting, Sketch attaches the document profile to the output image by default. The app also has a Save for Web option that removes EXIF metadata and the color profile information:

Exporting slices also maintains the base document profile in the output file. If you’re exporting SVG graphics, no color profile information is embedded since support for that feature isn’t supported well in browsers.